Avertra Brand Hub
The focus was to develop an intuitive brand guide and user-friendly interface for the company's intranet for full access to all brand-related materials and best practices.





Industry
Industry
Information Technology
Scope
Scope
Brand Guide Development & UI redesign
Tools used
Tools used








Challenge
There was an issue with brand inconsistency, overwhelming libraries and drive folders of templates and materials that in turn led to false visual and tonal/verbal representations of the Avertra brand.
The aim of this initiative was to design an intuitive and streamlined depository of all things Avertra bran related.
Results
Better brand consistency and understanding was achieved by centralizing all assets, best practices, do's and don'ts and explanations of the brand.



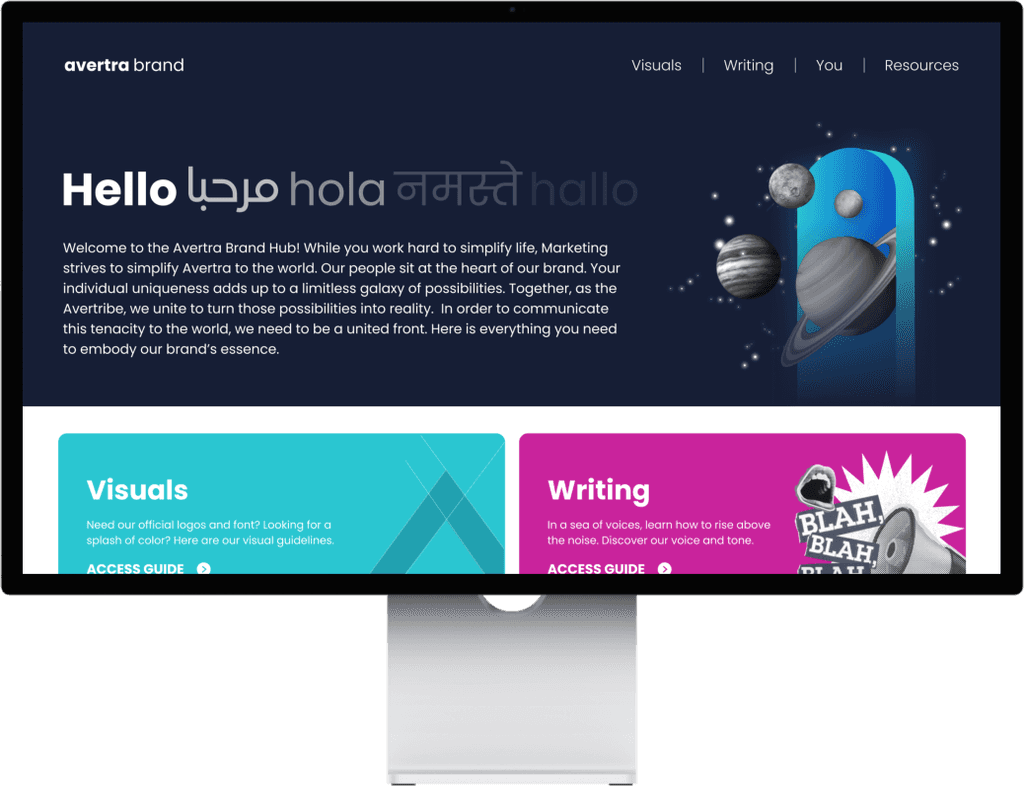
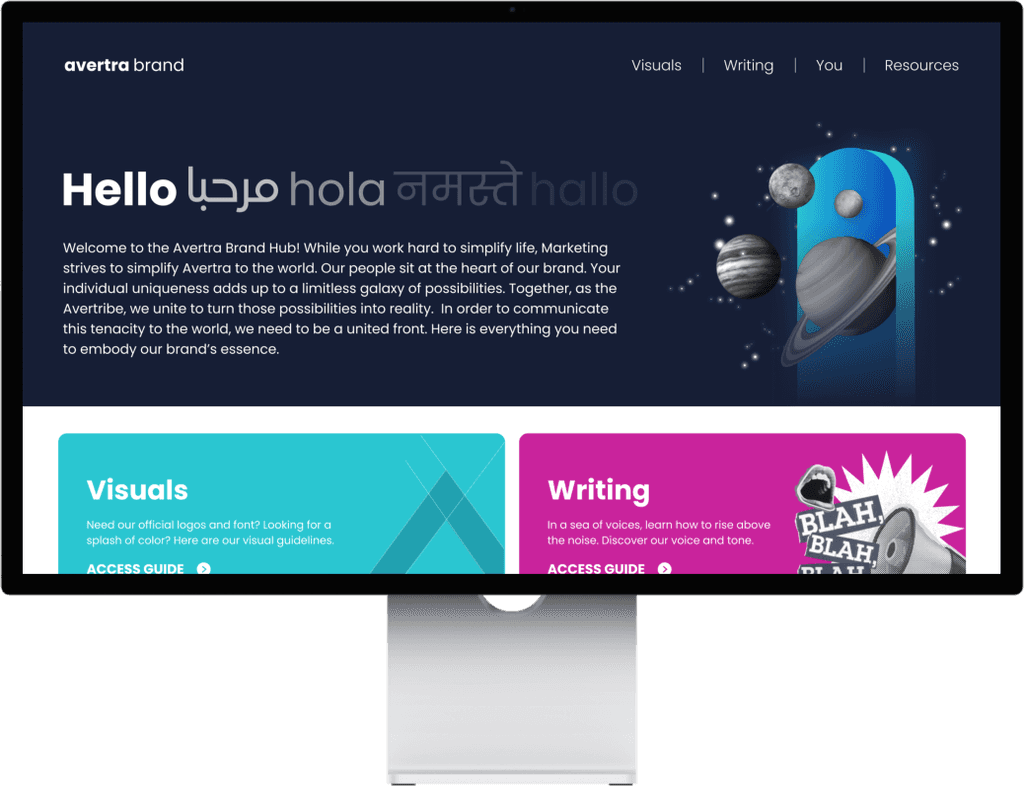
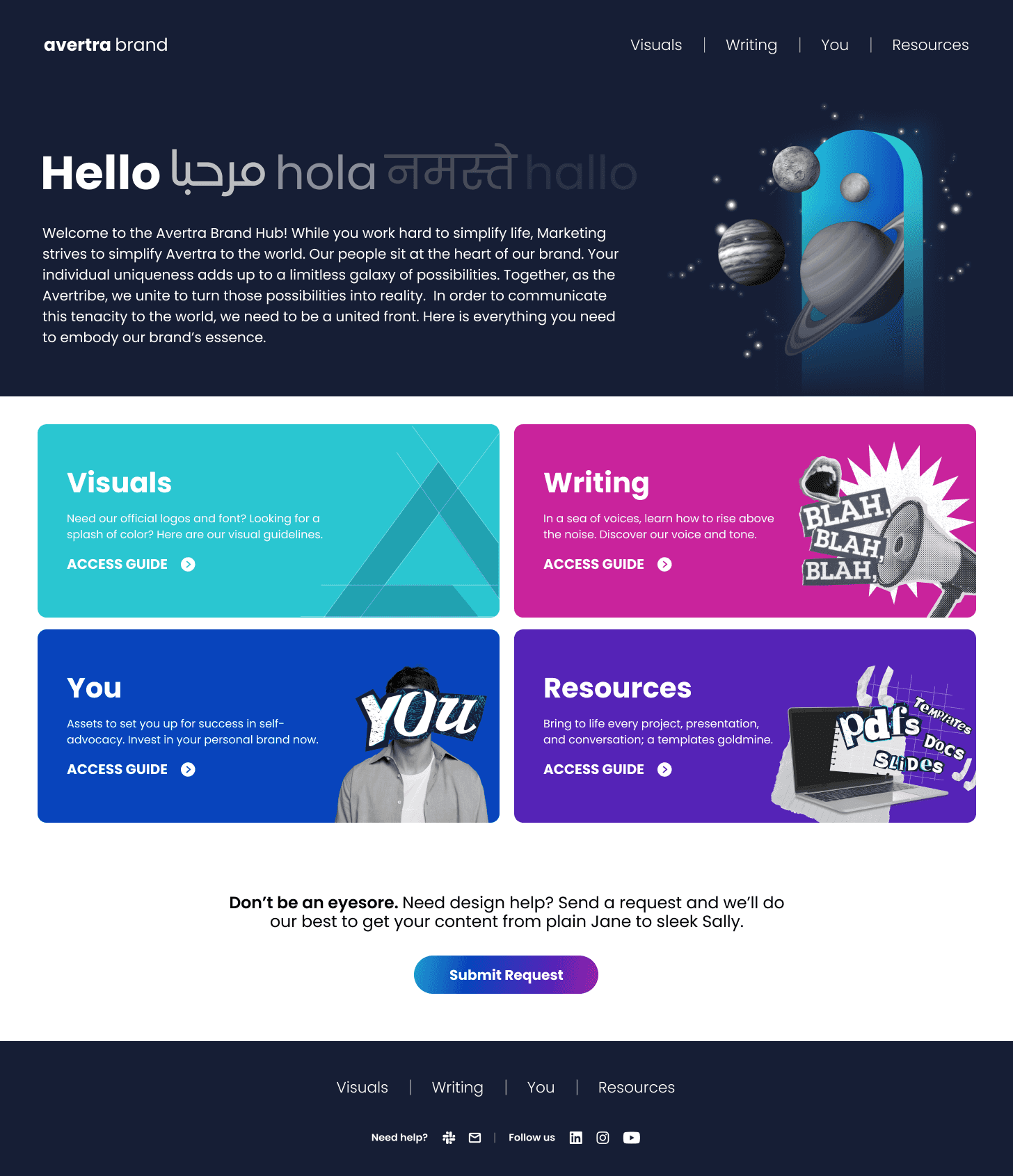
Main Page
The landing page of this brand hub is thoughtfully organized into four main sections, each designed to cater to different employee needs. These sections provide easy access to essential resources, brand guidelines, and personal branding insight. The clear and intuitive layout ensures that employees can quickly navigate to the information or materials they require, streamlining their workflow and enhancing their connection to the brand.
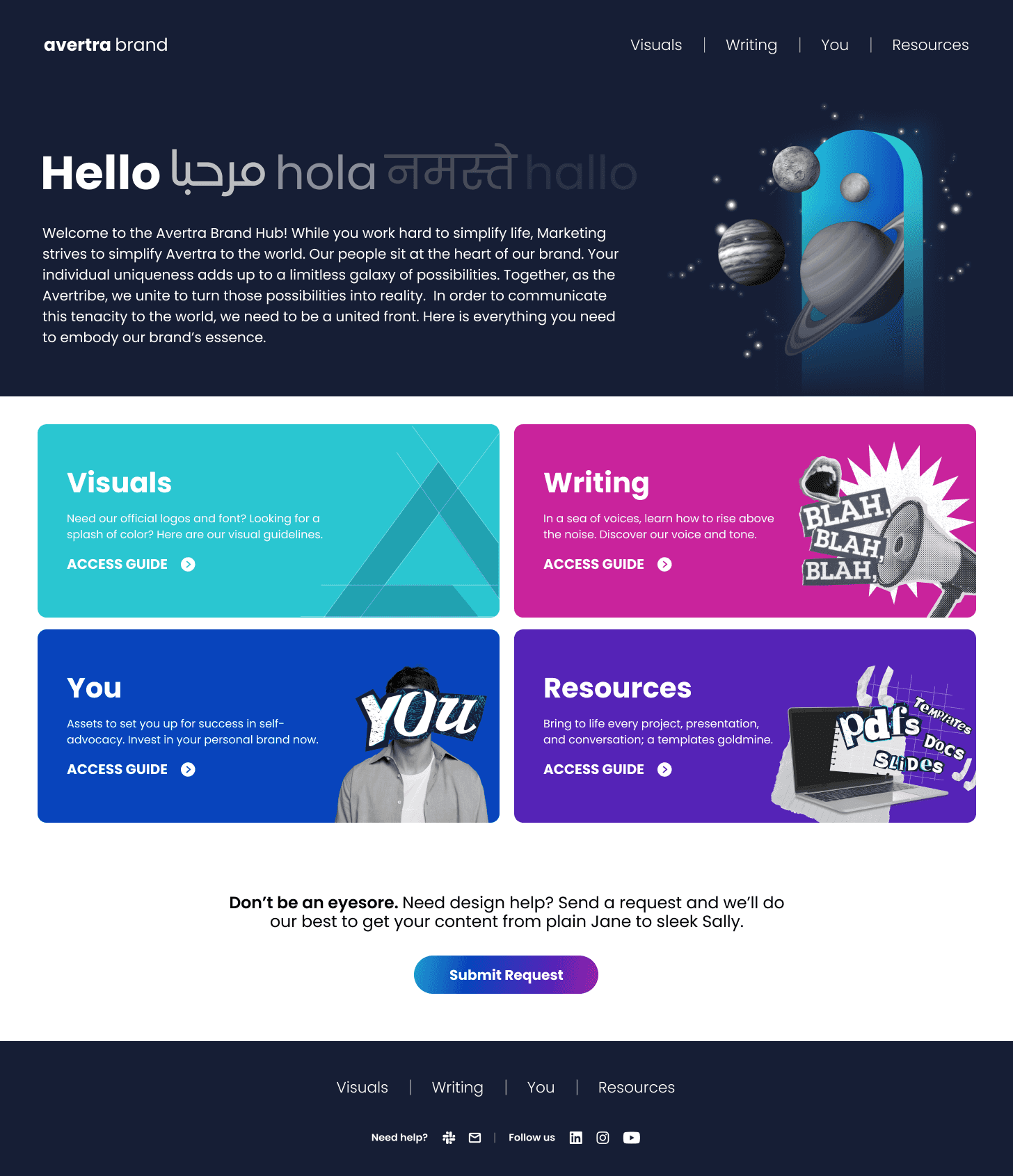
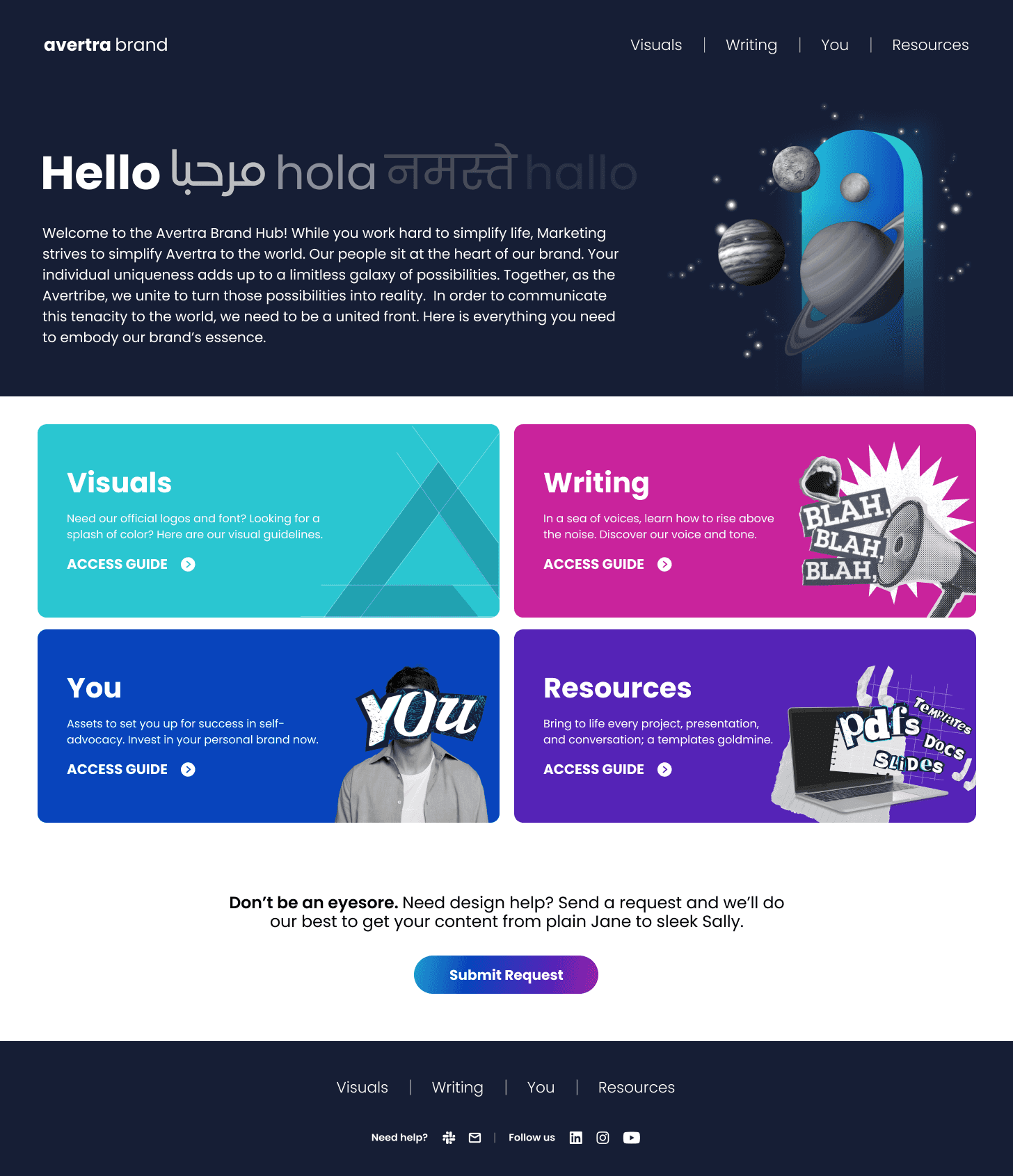
Main Page
Main Page
The landing page of this brand hub is thoughtfully organized into four main sections, each designed to cater to different employee needs. These sections provide easy access to essential resources, brand guidelines, and personal branding insight. The clear and intuitive layout ensures that employees can quickly navigate to the information or materials they require, streamlining their workflow and enhancing their connection to the brand.
The landing page of this brand hub is thoughtfully organized into four main sections, each designed to cater to different employee needs. These sections provide easy access to essential resources, brand guidelines, and personal branding insight. The clear and intuitive layout ensures that employees can quickly navigate to the information or materials they require, streamlining their workflow and enhancing their connection to the brand.
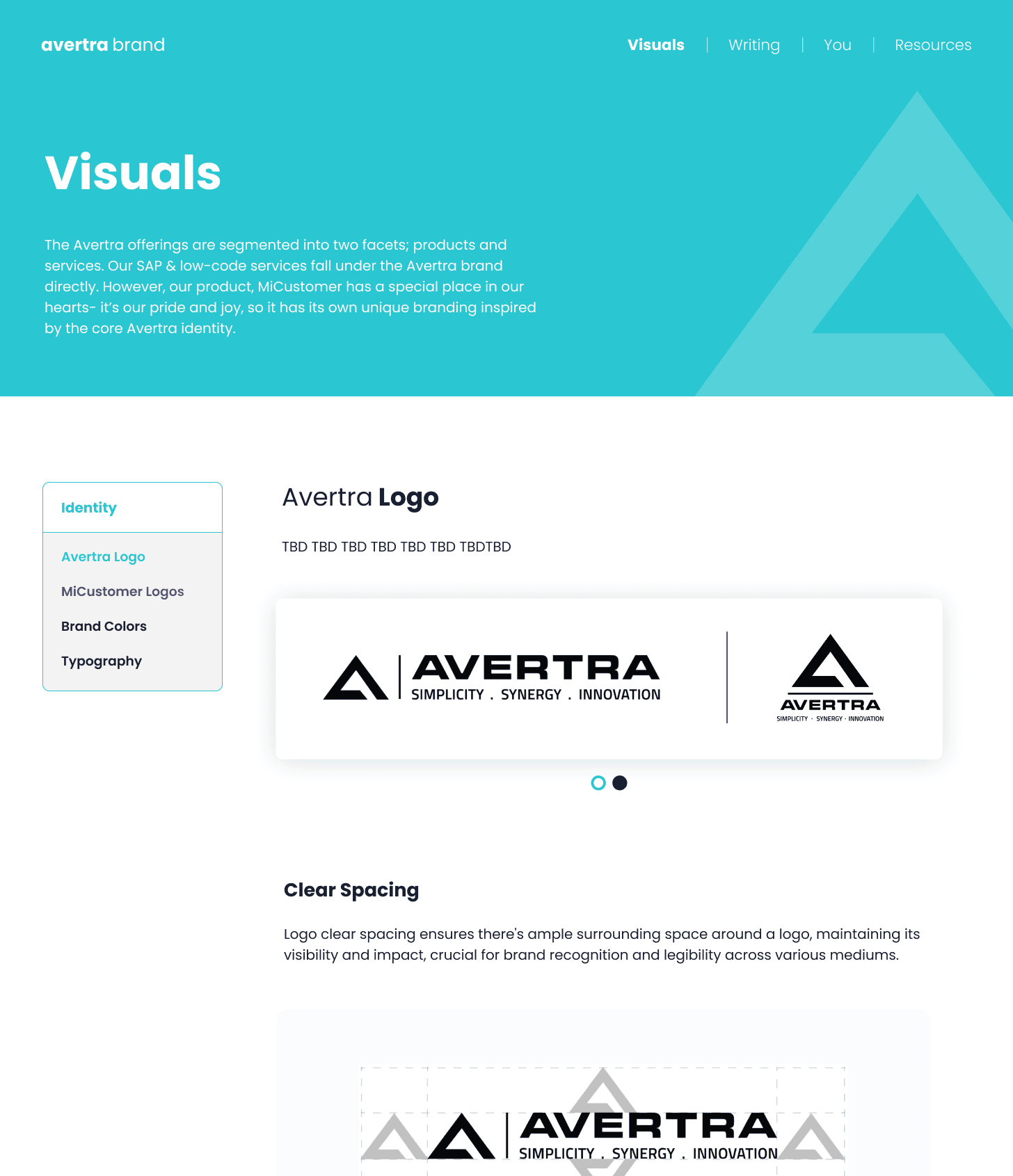
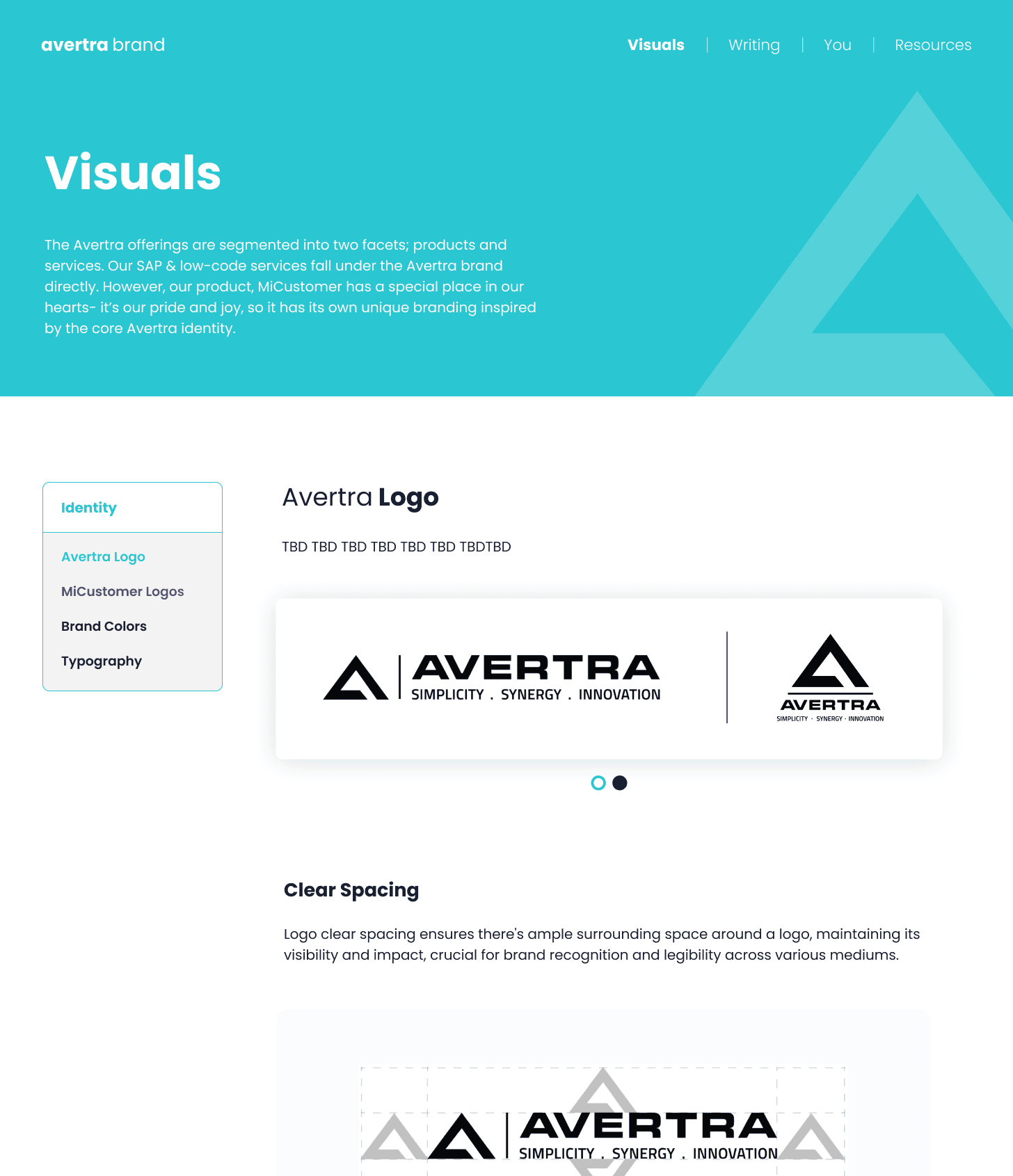
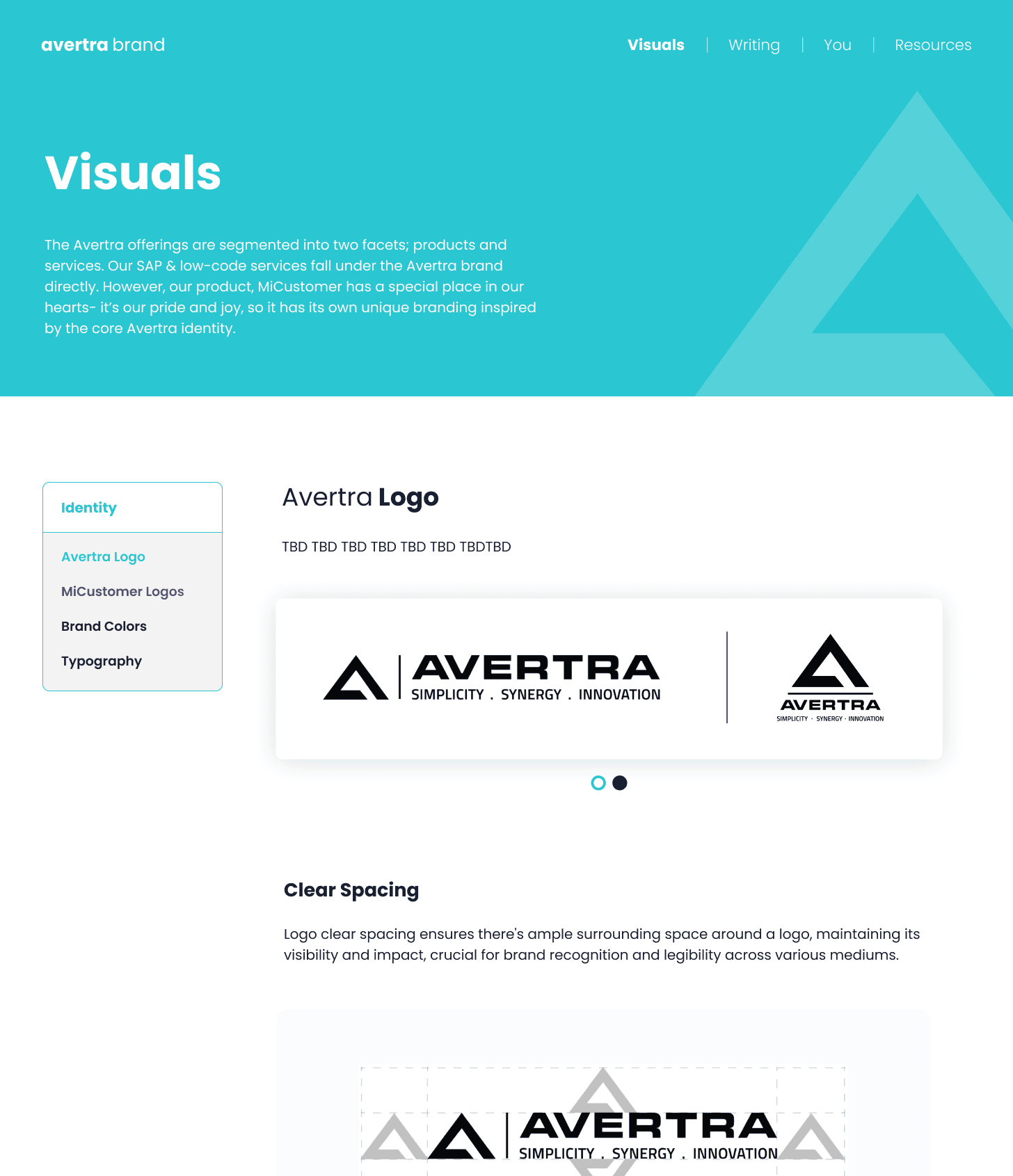
Visuals
From logo downloads to guidelines on do's and don'ts, the landing page of this brand hub is a comprehensive gateway to everything related to the visual identity of the brand. Employees can easily access the color palette, font selections, and other key elements that define the brand's look and feel. This centralized resource ensures consistency across all brand touchpoints, making it simple for everyone to stay aligned with the brand's visual standards.
From logo downloads to guidelines on do's and don'ts, the landing page of this brand hub is a comprehensive gateway to everything related to the visual identity of the brand. Employees can easily access the color palette, font selections, and other key elements that define the brand's look and feel. This centralized resource ensures consistency across all brand touchpoints, making it simple for everyone to stay aligned with the brand's visual standards.






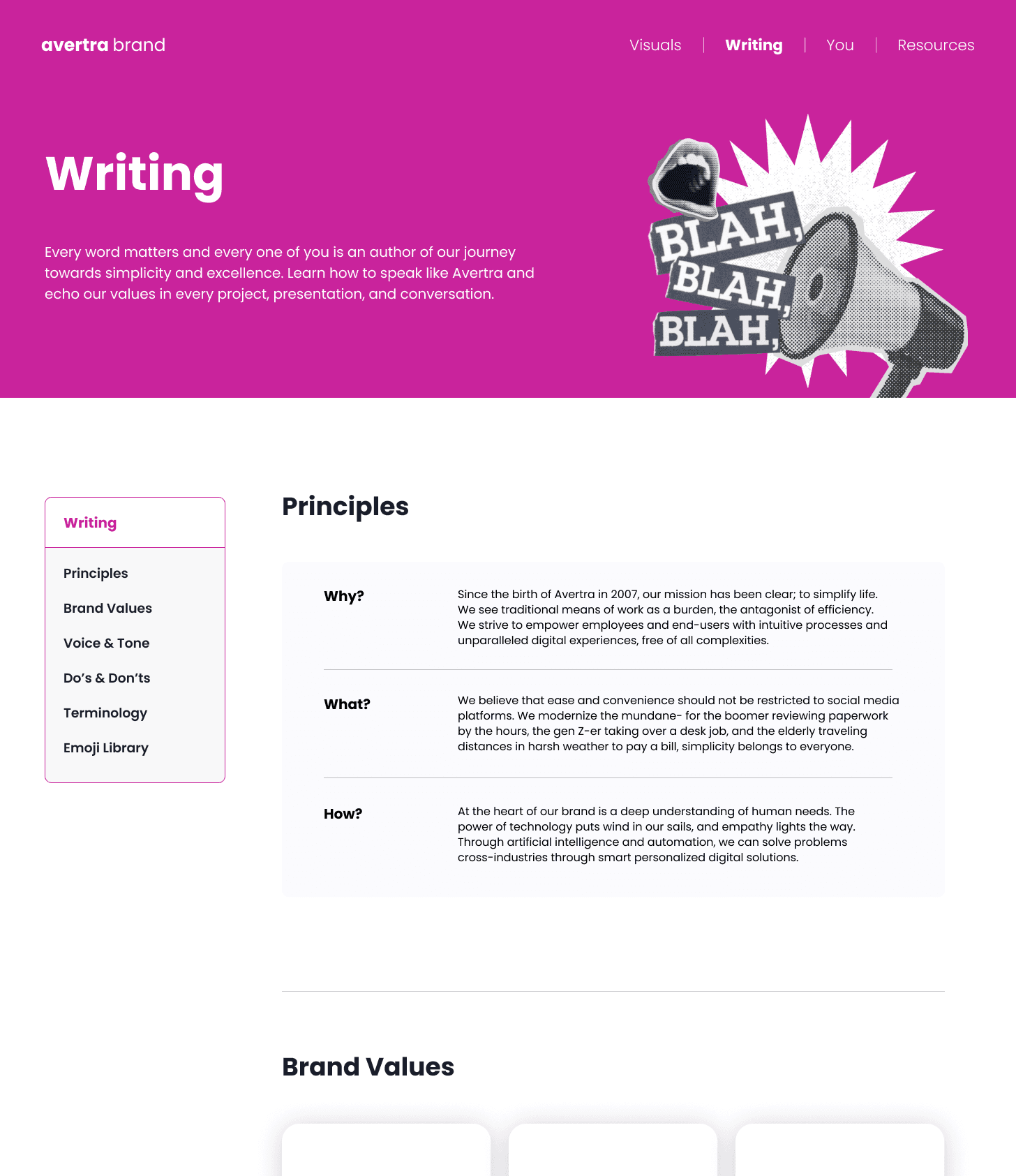
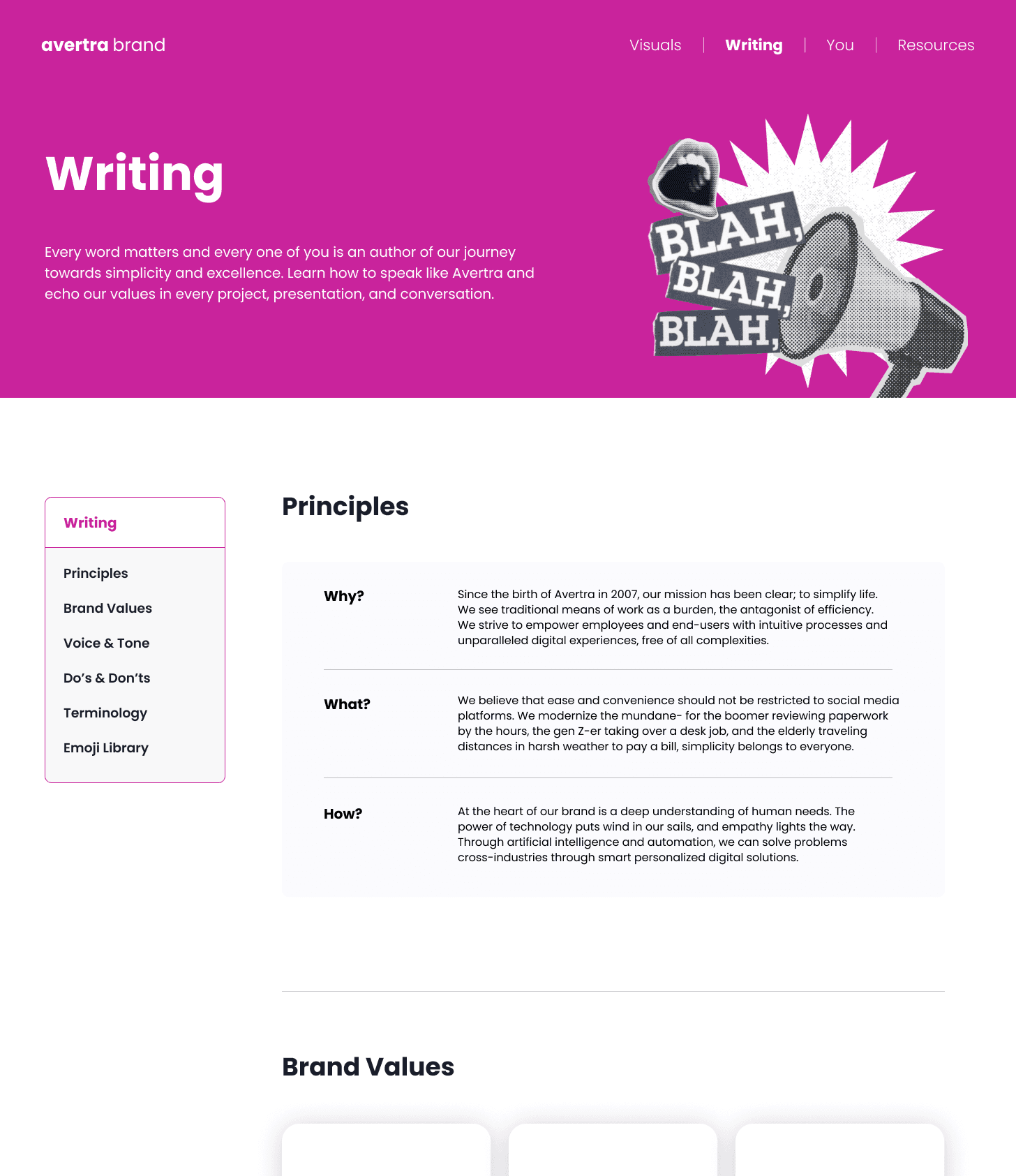
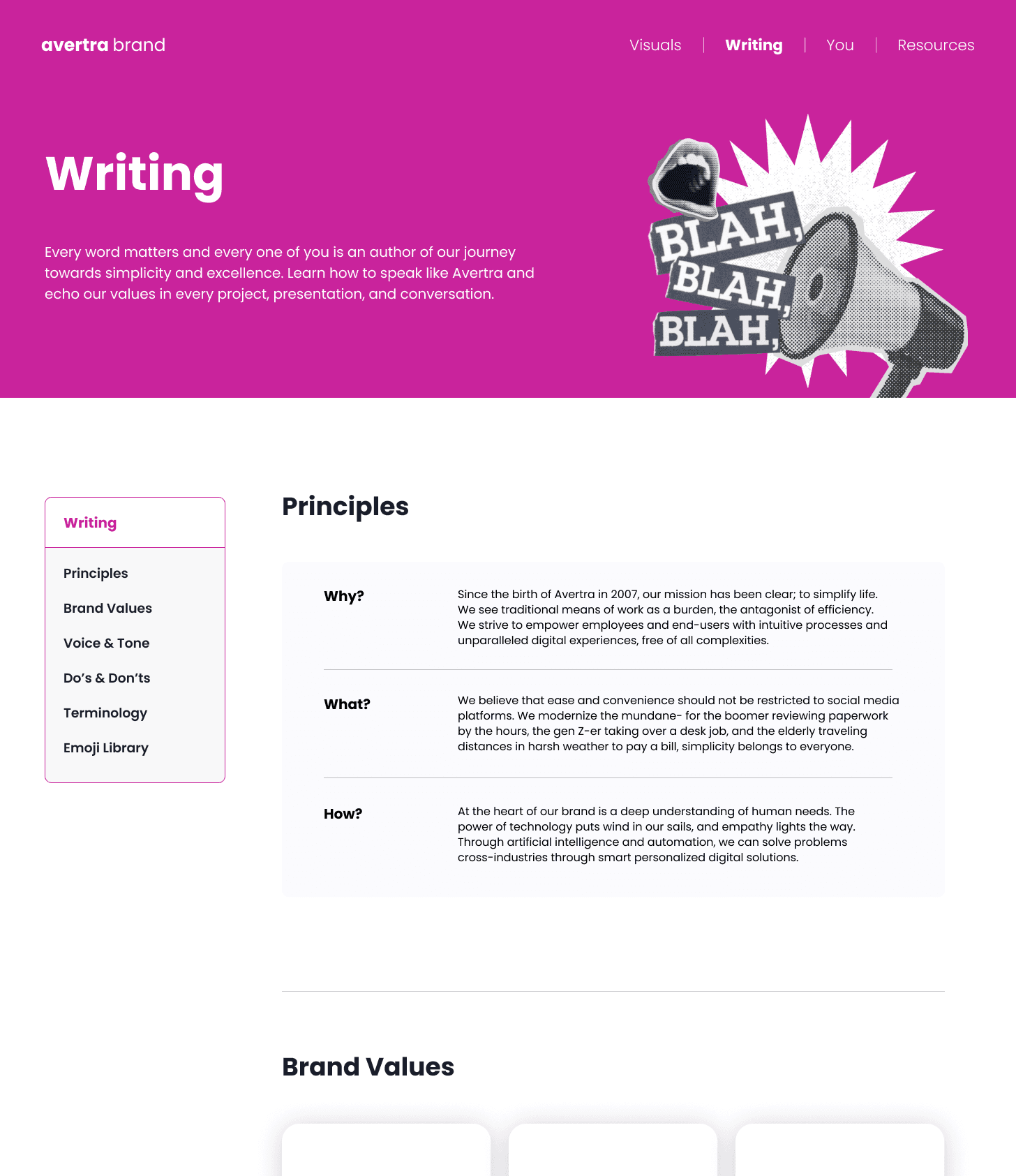
Writing
Writing
Writing
The writing section acts as a central hub for accessing guidelines on writing, language, and tone, ensuring that all communications align with the brand's values. Employees can find resources that outline the preferred voice, key messaging, and stylistic choices that reflect the brand's personality. This helps maintain a consistent and authentic brand presence across all written content, reinforcing the brand's identity in every interaction.
The writing section acts as a central hub for accessing guidelines on writing, language, and tone, ensuring that all communications align with the brand's values. Employees can find resources that outline the preferred voice, key messaging, and stylistic choices that reflect the brand's personality. This helps maintain a consistent and authentic brand presence across all written content, reinforcing the brand's identity in every interaction.
The writing section acts as a central hub for accessing guidelines on writing, language, and tone, ensuring that all communications align with the brand's values. Employees can find resources that outline the preferred voice, key messaging, and stylistic choices that reflect the brand's personality. This helps maintain a consistent and authentic brand presence across all written content, reinforcing the brand's identity in every interaction.
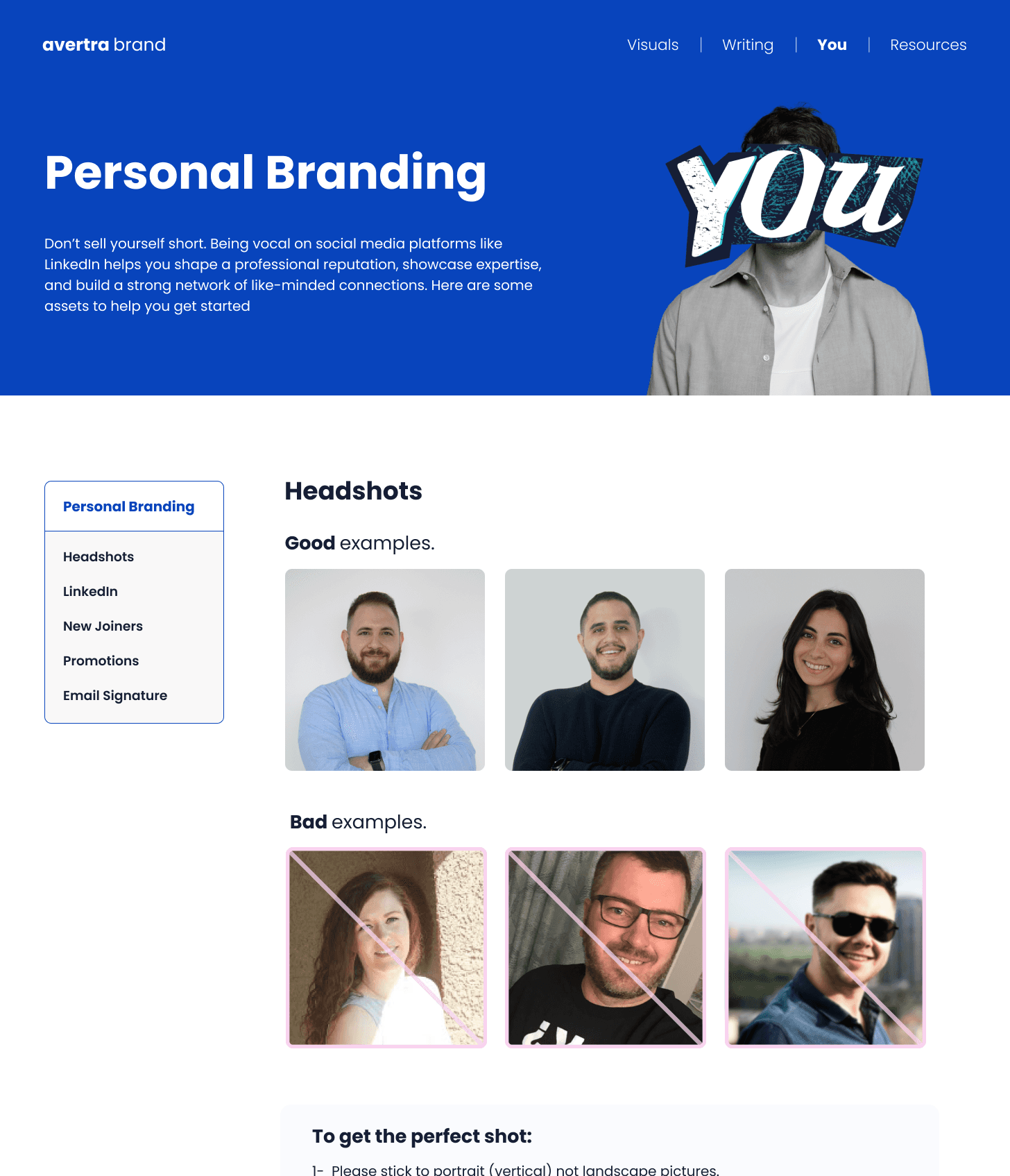
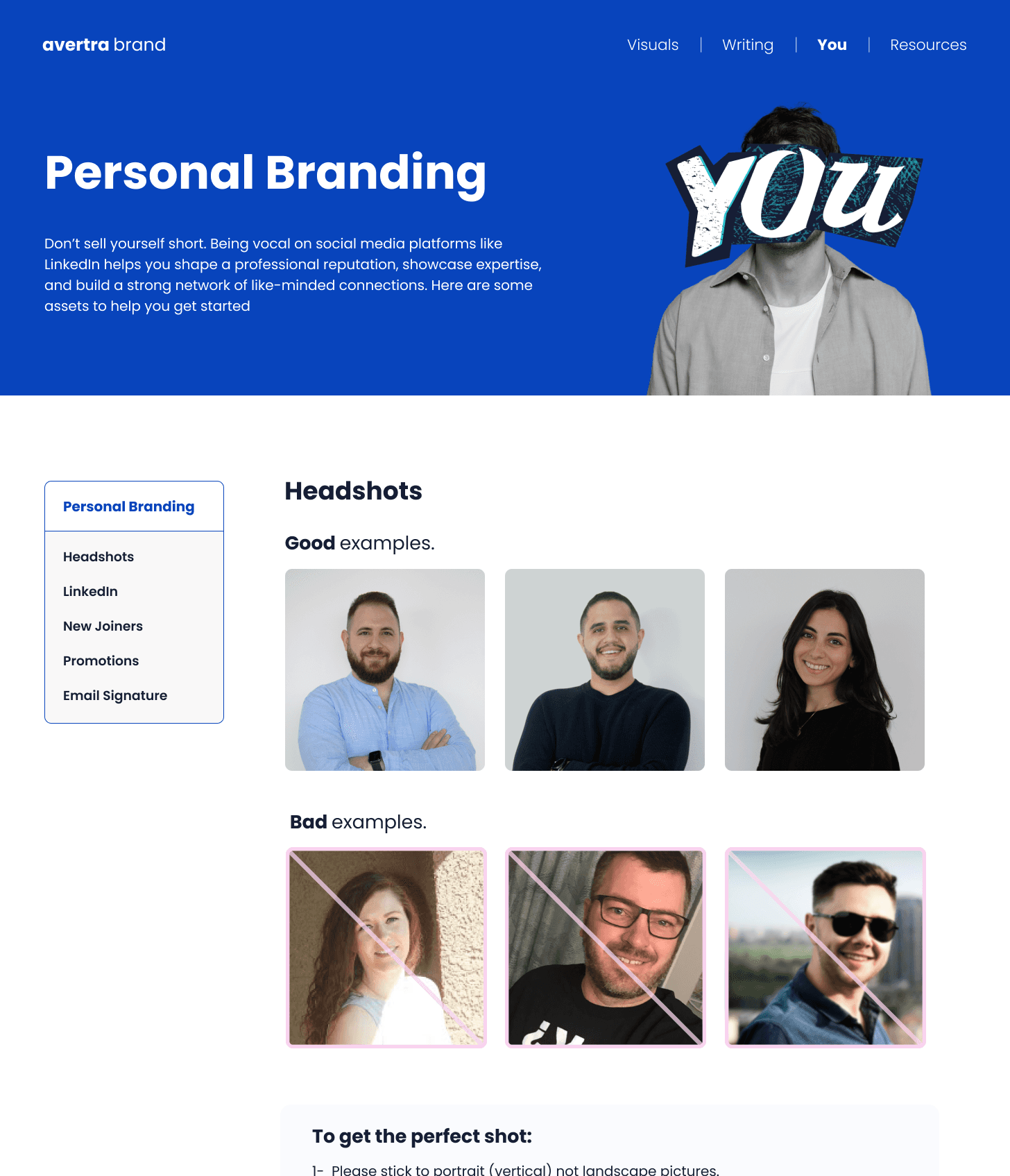
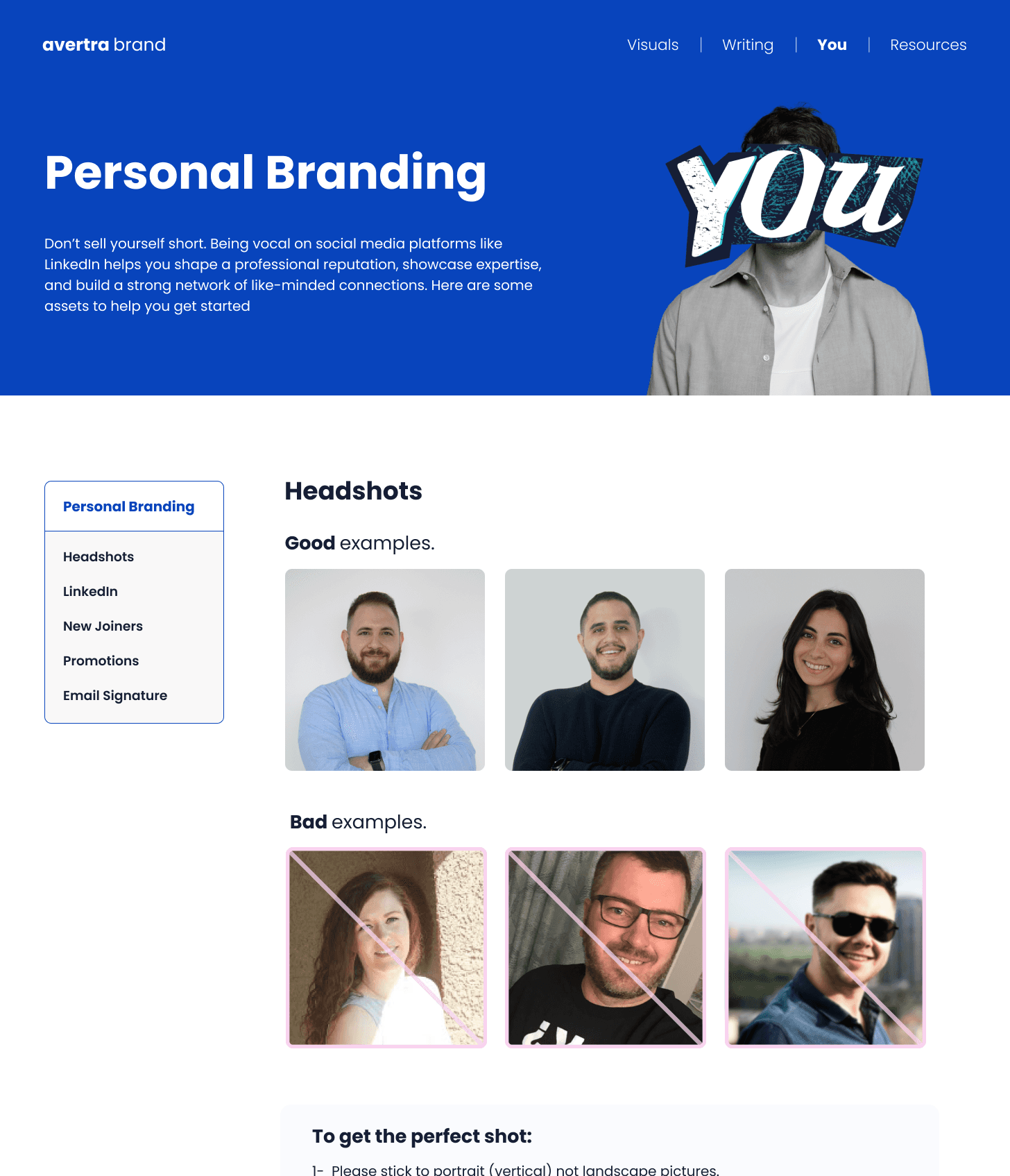
Personal Branding
This section provides a dedicated section for personal branding resources, offering employees access to professional headshot guidelines, customizable certificate templates, and other tools to enhance their personal and professional presentation.
Personal Branding
Personal Branding
This section provides a dedicated section for personal branding resources, offering employees access to professional headshot guidelines, customizable certificate templates, and other tools to enhance their personal and professional presentation.
This section provides a dedicated section for personal branding resources, offering employees access to professional headshot guidelines, customizable certificate templates, and other tools to enhance their personal and professional presentation.






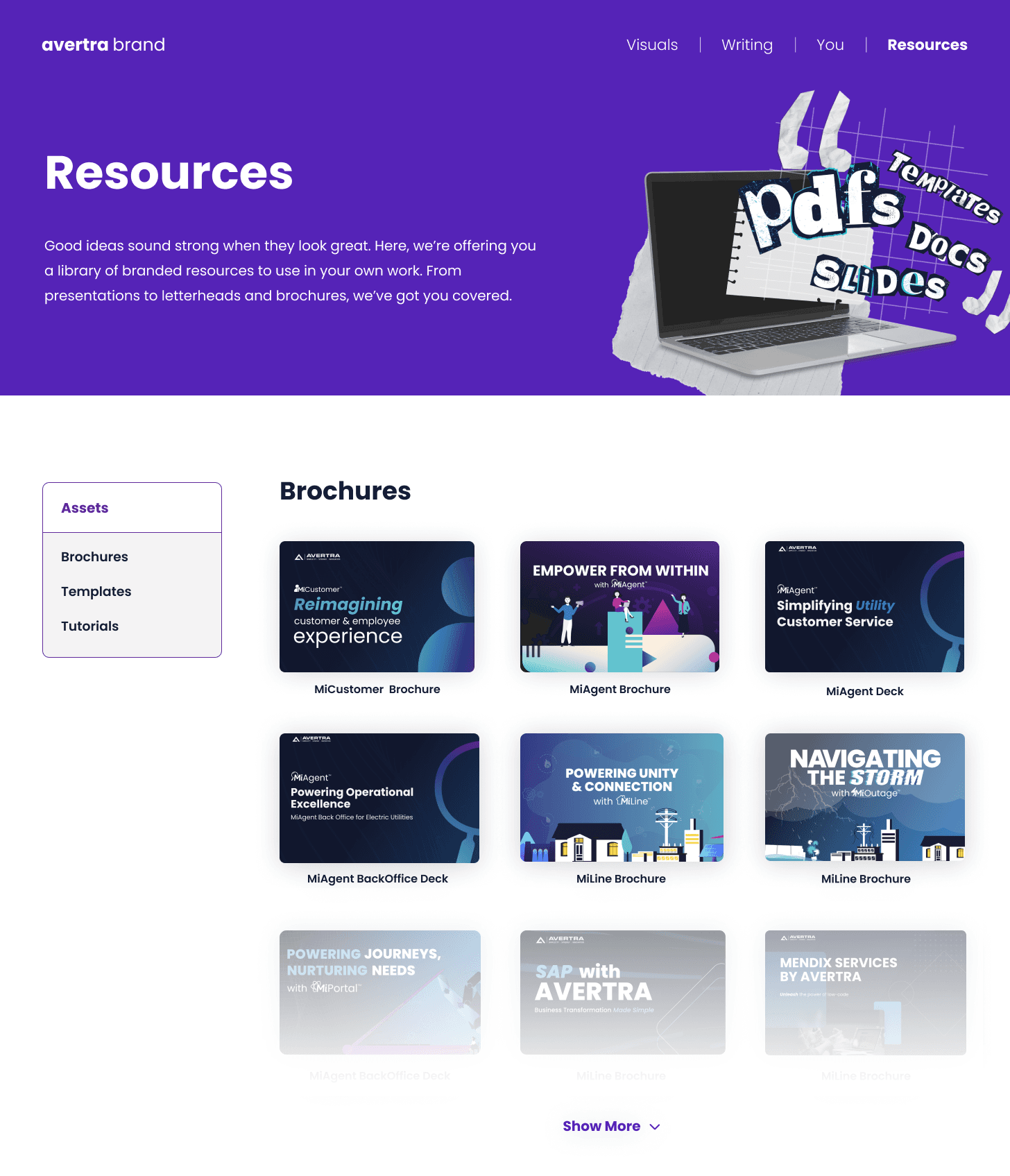
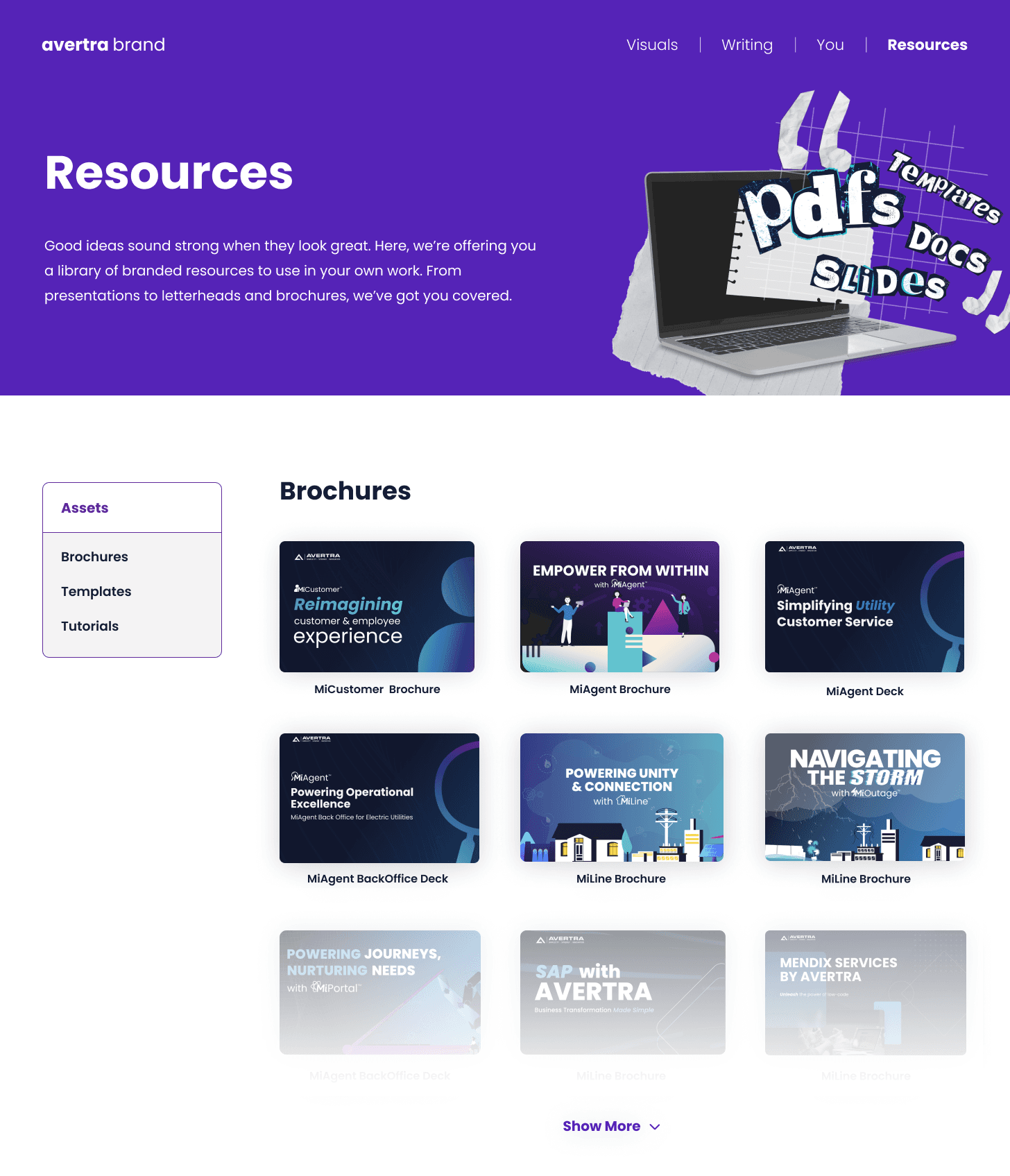
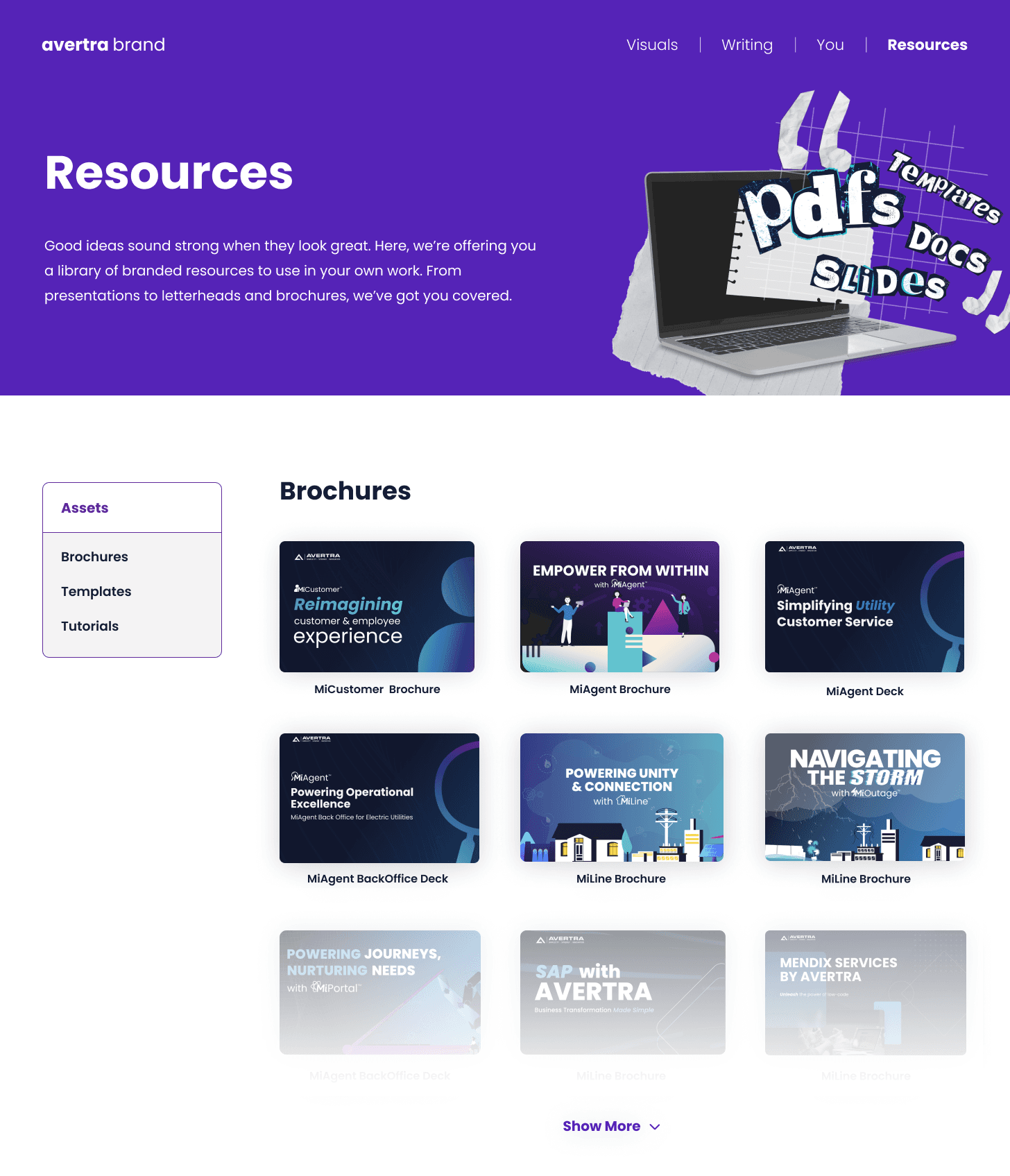
Resources
Resources
Resources
A section devoted to essential resources, templates, and brand collateral. Here, employees can easily access a variety of pre-designed materials, including presentation templates, marketing collateral, and other branded assets.
A section devoted to essential resources, templates, and brand collateral. Here, employees can easily access a variety of pre-designed materials, including presentation templates, marketing collateral, and other branded assets.
A section devoted to essential resources, templates, and brand collateral. Here, employees can easily access a variety of pre-designed materials, including presentation templates, marketing collateral, and other branded assets.
Conclusion
Conclusion
The StreamLine mobile banking app redesign successfully addressed the usability issues, resulting in a more intuitive and user-friendly experience. The improved UX/UI design led to increased user adoption, engagement, and satisfaction, demonstrating the value of a well-designed template for UX designers.
The StreamLine mobile banking app redesign successfully addressed the usability issues, resulting in a more intuitive and user-friendly experience. The improved UX/UI design led to increased user adoption, engagement, and satisfaction, demonstrating the value of a well-designed template for UX designers.
Let's create together.
Schedule a call with Omar
Let's create together.
Schedule a call with Omar
